Recentemente, Google ha fornito un'anticipazione involontaria sul proprio futuro di design, pubblicando e poi ritirando un post che descrive la filosofia e la ricerca approfondita alla base del Material 3 Expressive. Grazie all'intervento della Wayback Machine e all'attenzione di esperti del settore, il contenuto completo è stato salvato, rivelando dettagli su quello che Google definisce come l’“aggiornamento più studiato al sistema di design di Google”.
In questo articolo
andare oltre il “noioso”
Questo progetto, noto anche come “M3 Expressive”, rappresenta un cambiamento significativo. L'obiettivo di Google è superare le interfacce delle app spesso considerate semplicemente “pulite” o addirittura “noiose”, cercando invece di creare design che stabiliscano una reale connessione emotiva con gli utenti. La genesi di questa iniziativa risale a una conversazione nel 2022, in seguito ai risultati condivisi da un tirocinante durante una discussione in una birreria a Monaco.
una base costruita su ricerche approfondite
L'iniziativa ha preso forma attraverso tre anni di indagini collaborative tra i team di ricerca, design e ingegneria di Google. Sono stati realizzati numerosi concetti progettuali e condotti 46 studi separati coinvolgendo oltre 18.000 partecipanti in tutto il mondo. I metodi utilizzati includevano tracciamento oculare, sondaggi, gruppi focali ed esperimenti sulla percezione.
elementi chiave e obiettivi
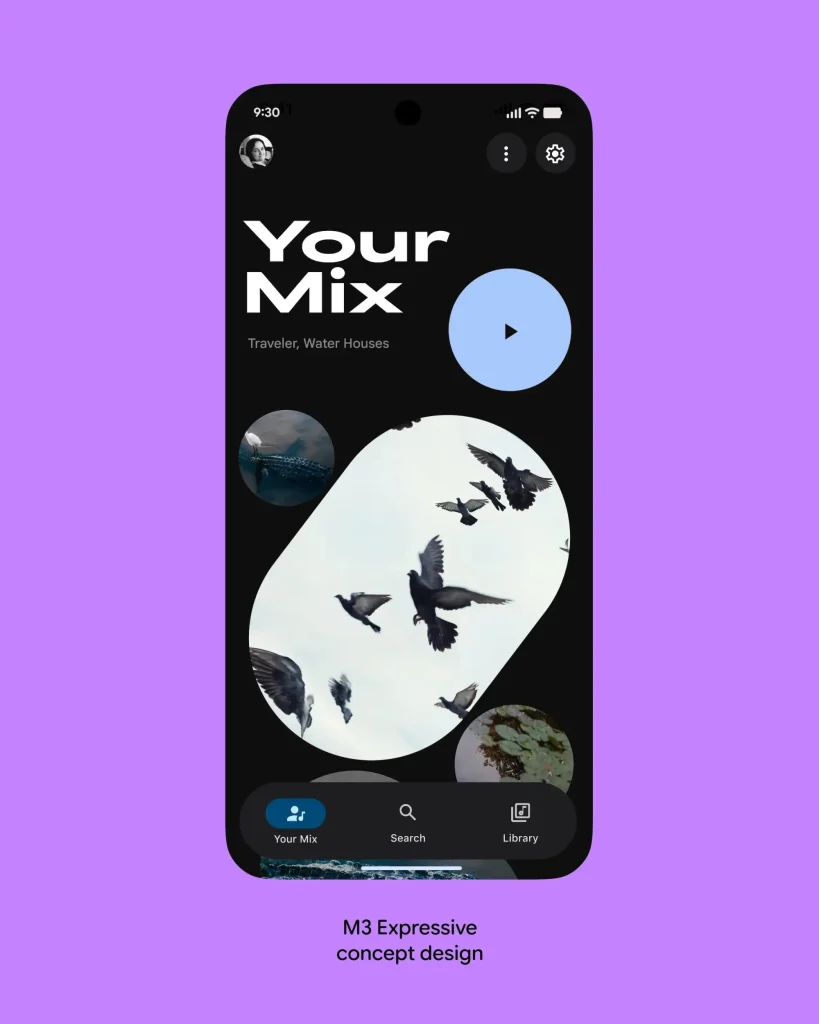
Cosa si intende per “design espressivo”? Google lo definisce attraverso l'uso audace e deliberato di colori, forme, dimensioni, movimento e contenimento. Questi elementi non sono semplici abbellimenti visivi; sono strumenti fondamentali per migliorare l'usabilità attirando l'attenzione sugli elementi chiave dell'interfaccia.
- M3 Expressive
- Design emozionale
- Aesthetics and usability
- Color usage and contrast
- User engagement strategies
preferenze degli utenti: emozione e “coolness”
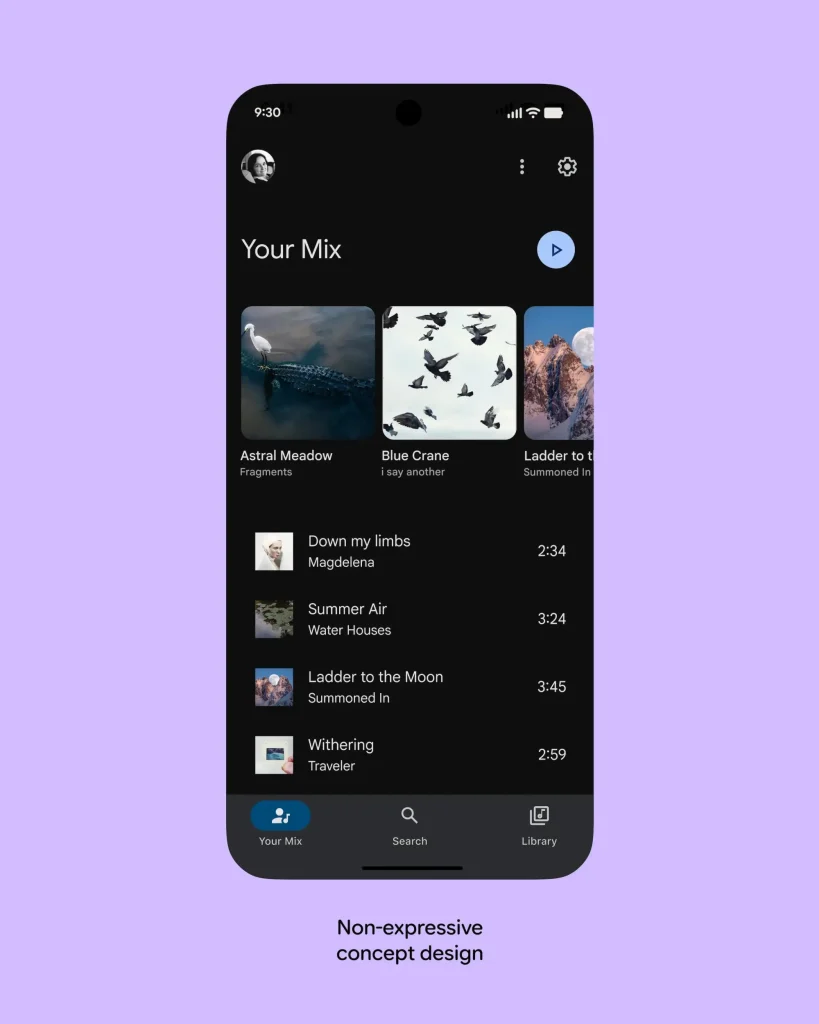
I risultati indicano chiaramente che le persone preferiscono i design espressivi. In tutte le fasce d'età, i design ben realizzati hanno ottenuto maggiore favore rispetto ai loro omologhi non espressivi. Questa preferenza è stata particolarmente forte tra i giovani adulti dai 18 ai 24 anni.
aumento dell'usabilità e velocità
I dati mostrano che I design espressivi risultano essere più facili da utilizzare. Utilizzando strategicamente colori e forme, questi progetti guidano l’attenzione degli utenti in modo più efficace. Gli utenti hanno trovato elementi chiave fino a quattro volte più rapidamente.
contesto e familiarità sono importanti
Google sottolinea che il contesto è fondamentale. Il design espressivo deve essere applicato con attenzione per rispettare i modelli UI già consolidati. Progetti che infrangono paradigmi familiari possono compromettere l’usabilità.
L'analisi dettagliata della nuova iniziativa evidenzia Material 3 Expressive come un'evoluzione significativa supportata da dati concreti. Questo approccio ambizioso mira a combinare attrattiva emotiva con miglioramenti misurabili nell'usabilità.


Scopri di più da Chromebook Observer
Abbonati per ricevere gli ultimi articoli inviati alla tua e-mail.
